Synergy
Synergy is a modern banking app designed for simplicity, security, and convenience. Users can easily manage accounts, view transactions, transfer funds, and pay bills in a few taps. With a sleek, intuitive interface, Synergy ensures a seamless banking experience across devices. Tailored for both personal and business banking, Synergy makes financial management easy, secure, and efficient.
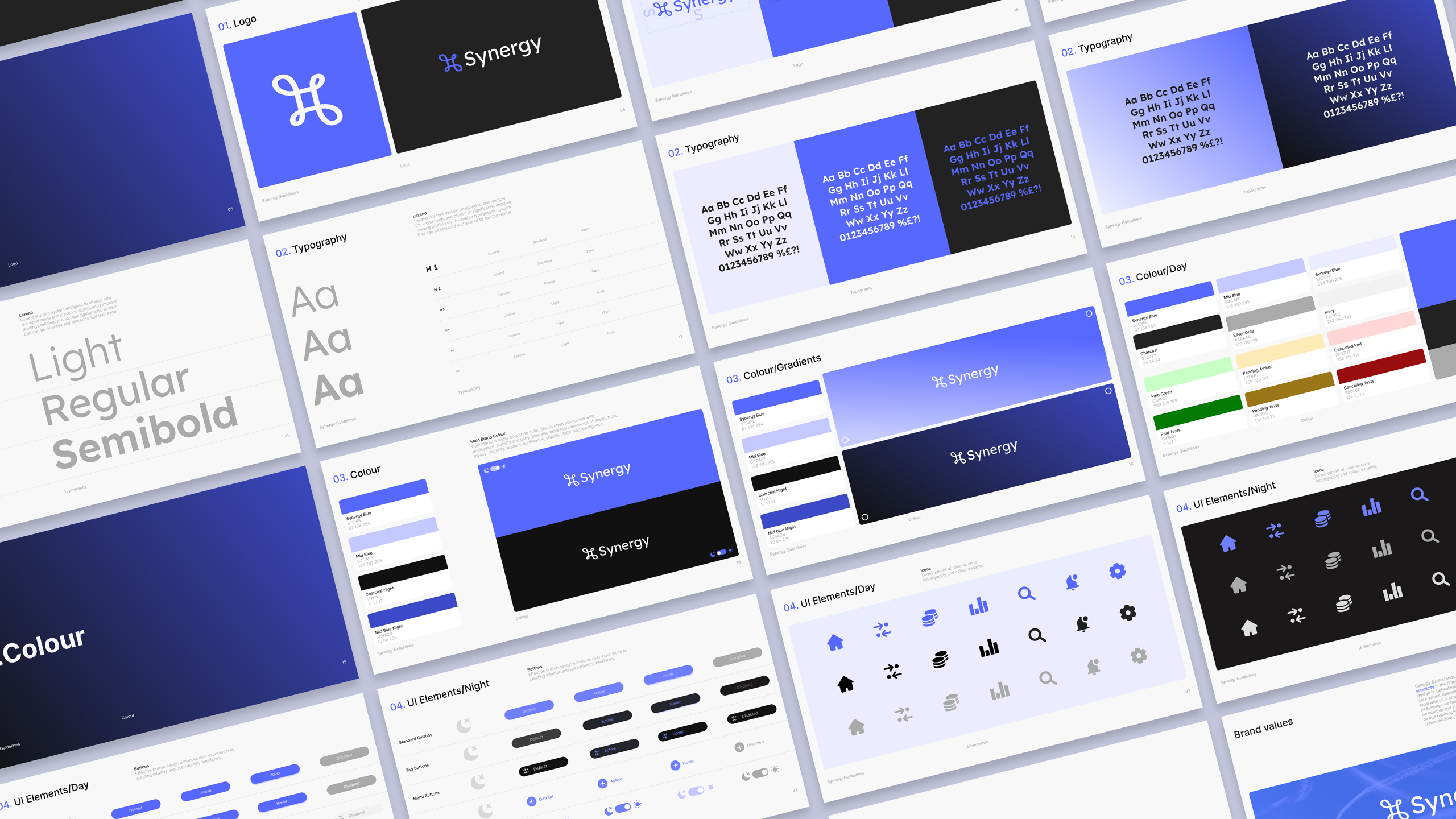
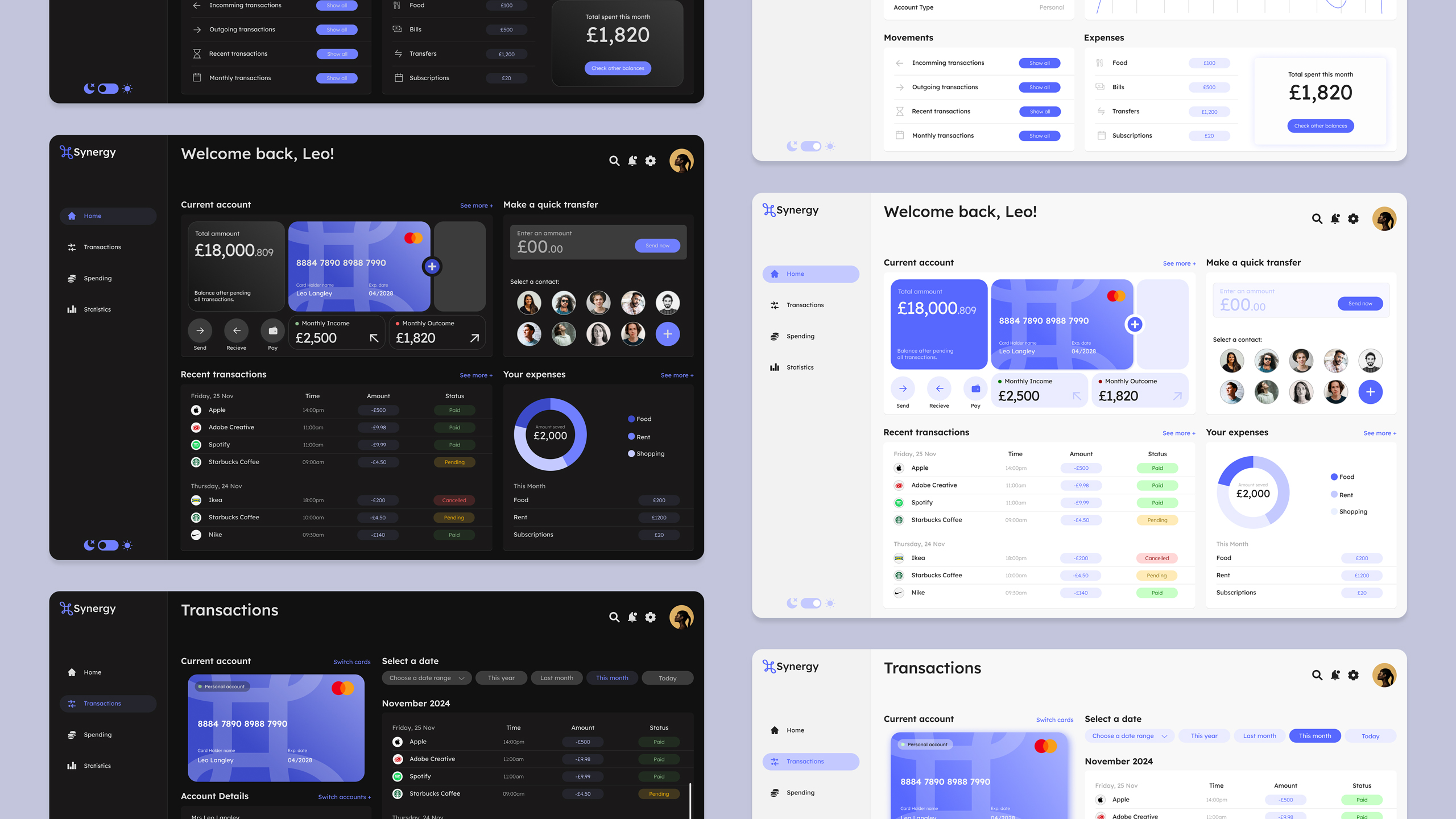
The design approach is intended to be modern, playful, and trustworthy. It uses a consistent colour scheme that aligns with the brand identity. Also, there was a strong focus on ensuring that contrast and font sizes were appropriate for the best readability.
Brand
Synergy
Type
Product
Role
UI Designer



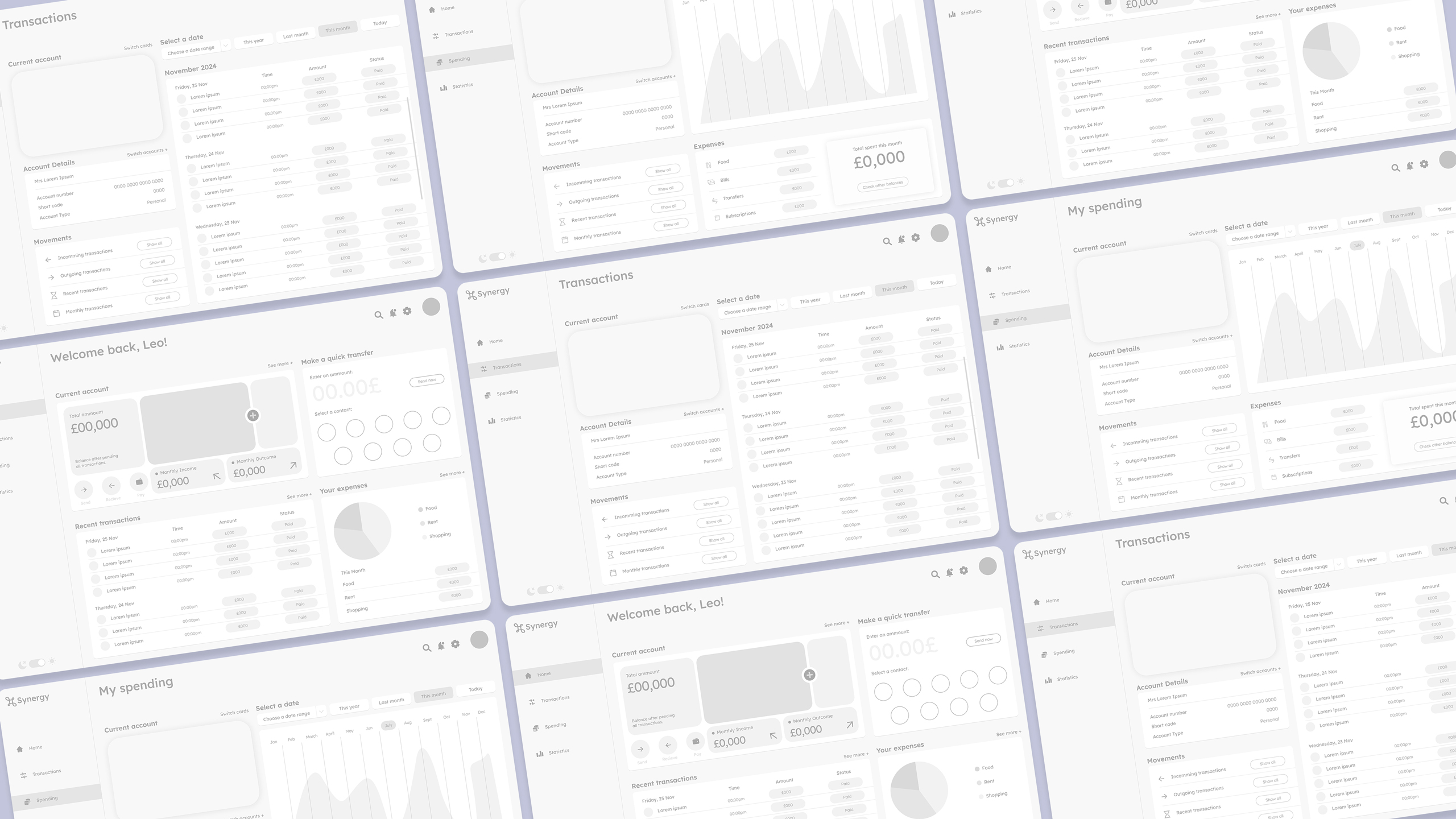
Wireframes
Wireframes emphasize functionality, clarity, and ease of use, providing a foundation for a more detailed UI design phase. They focus on delivering a streamlined user experience with a clear layout and intuitive navigation.



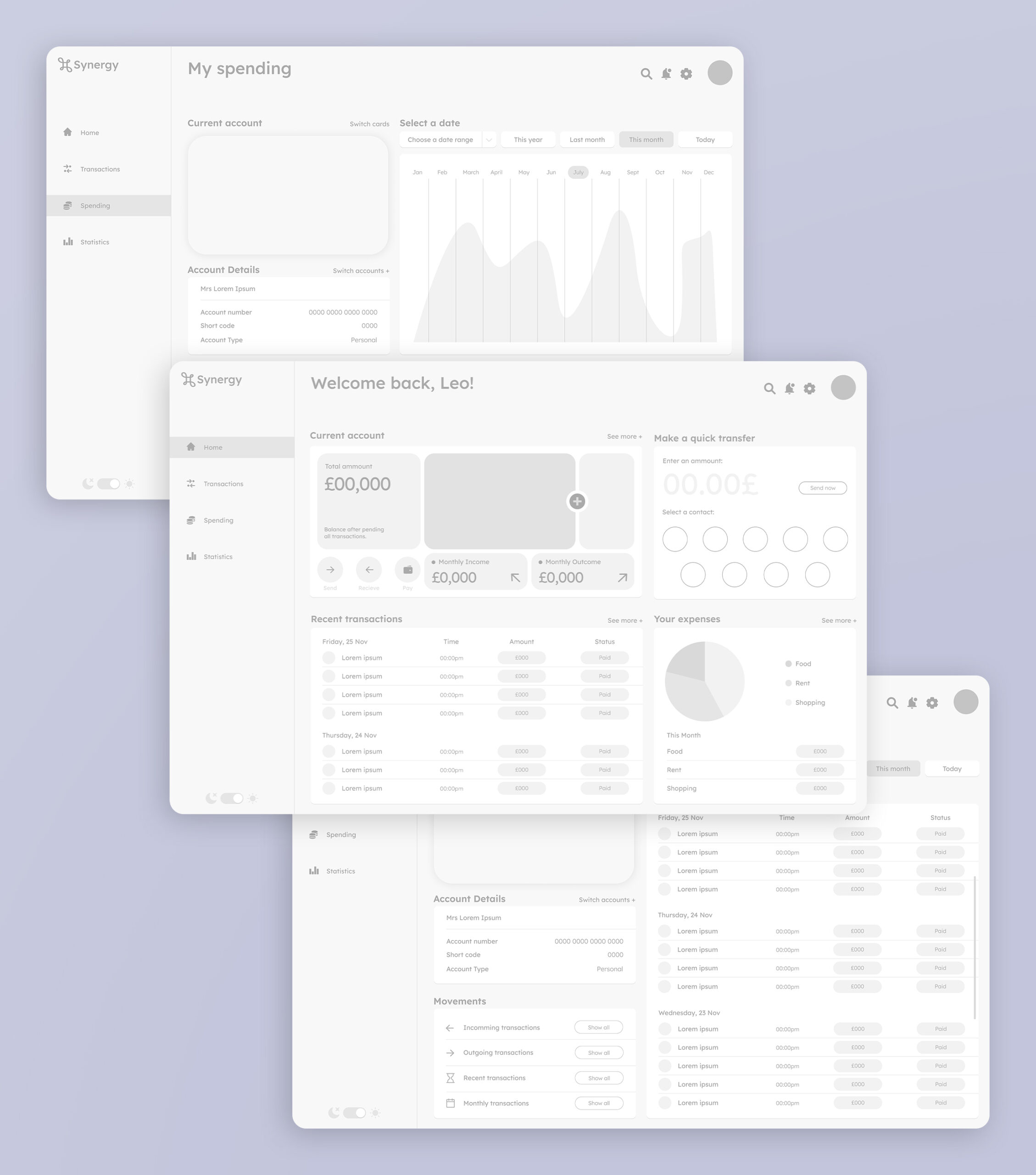
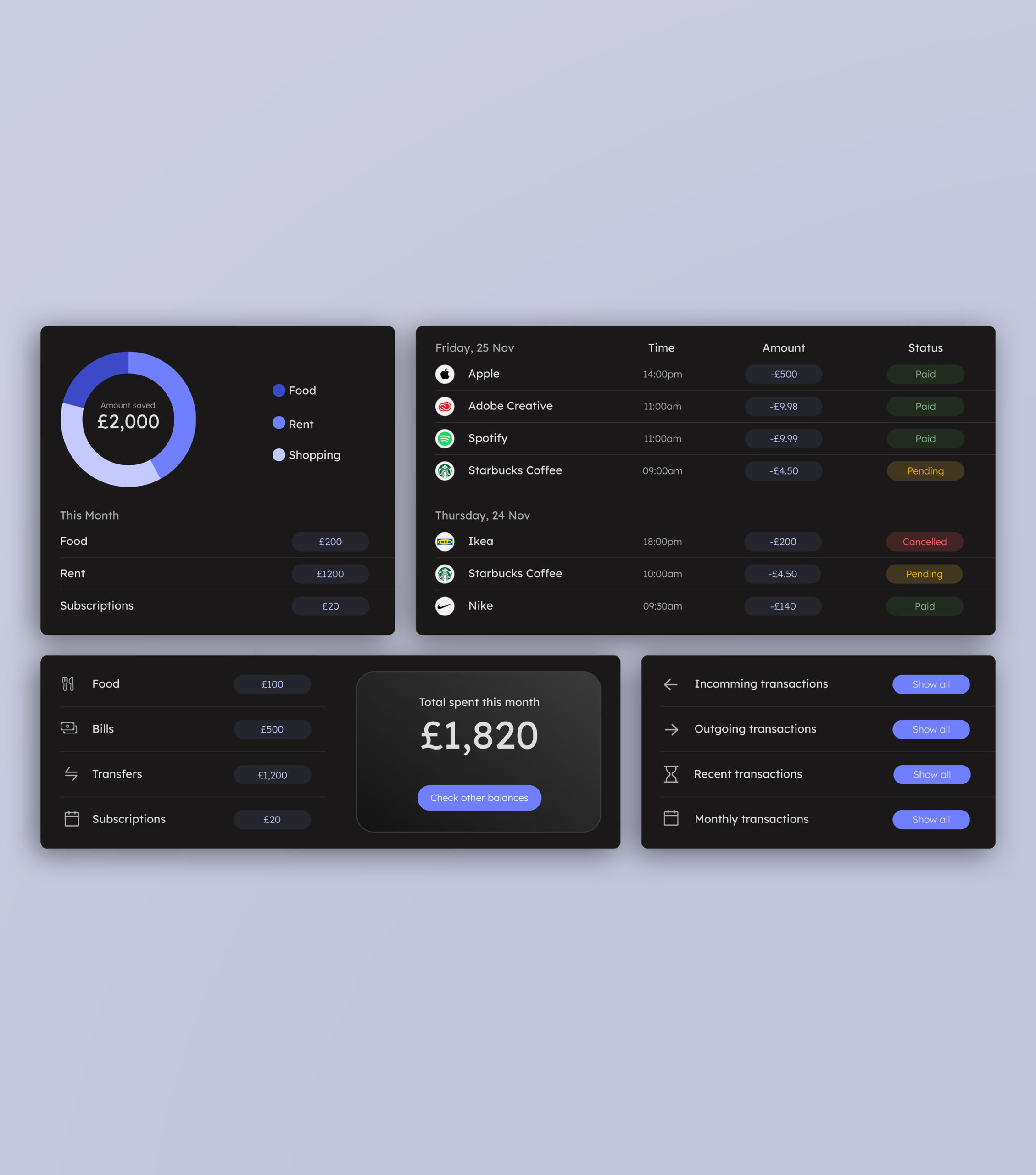
Desktop versions
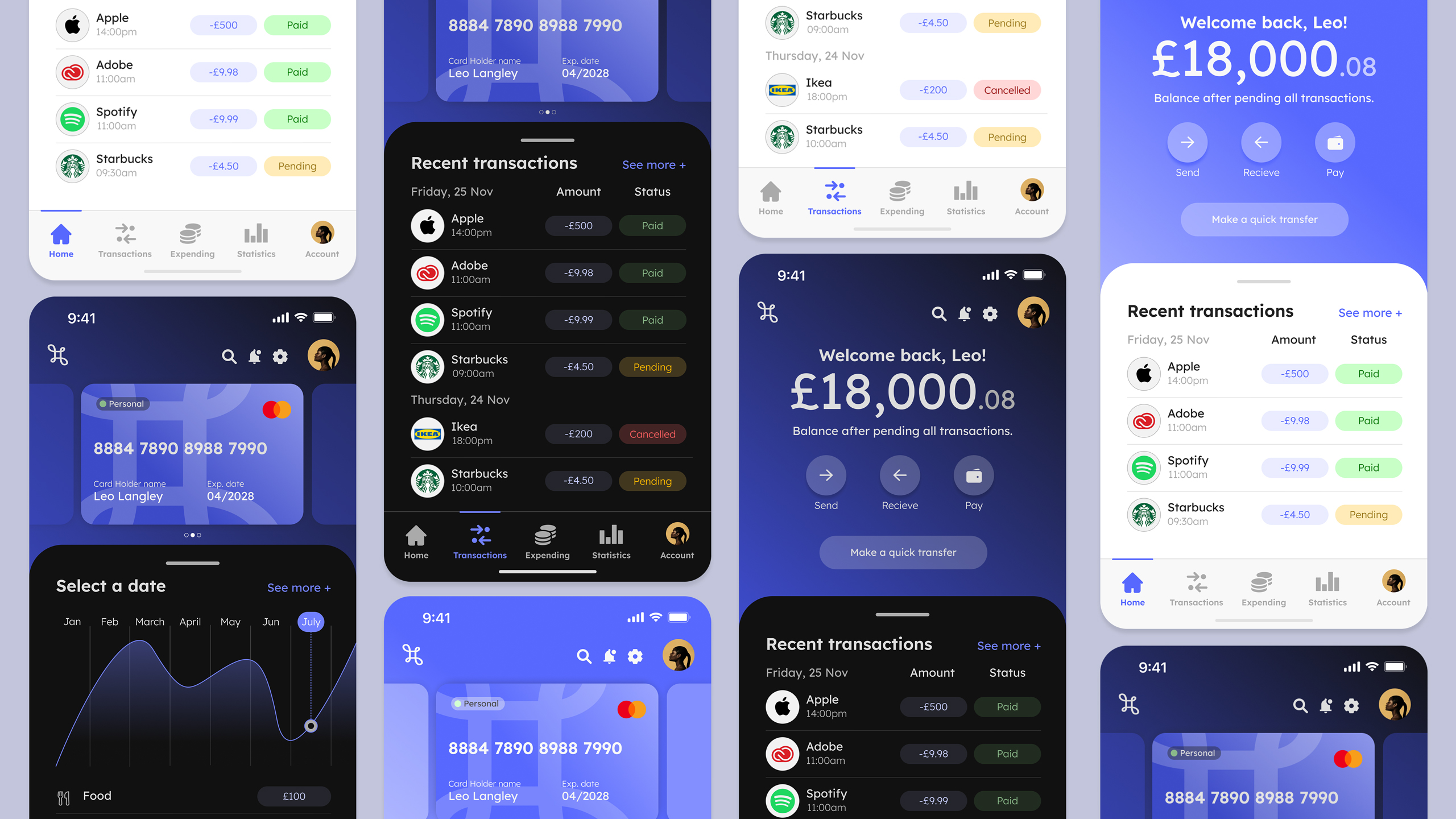
The dashboard displays account balances, and recent transactions, and provides quick access to key features such as transfers, bill payments, and savings goals. A simple and consistent navigation menu is placed as a side panel to enable easy access to sections such as Home, Transactions, Spending, or Statistics.


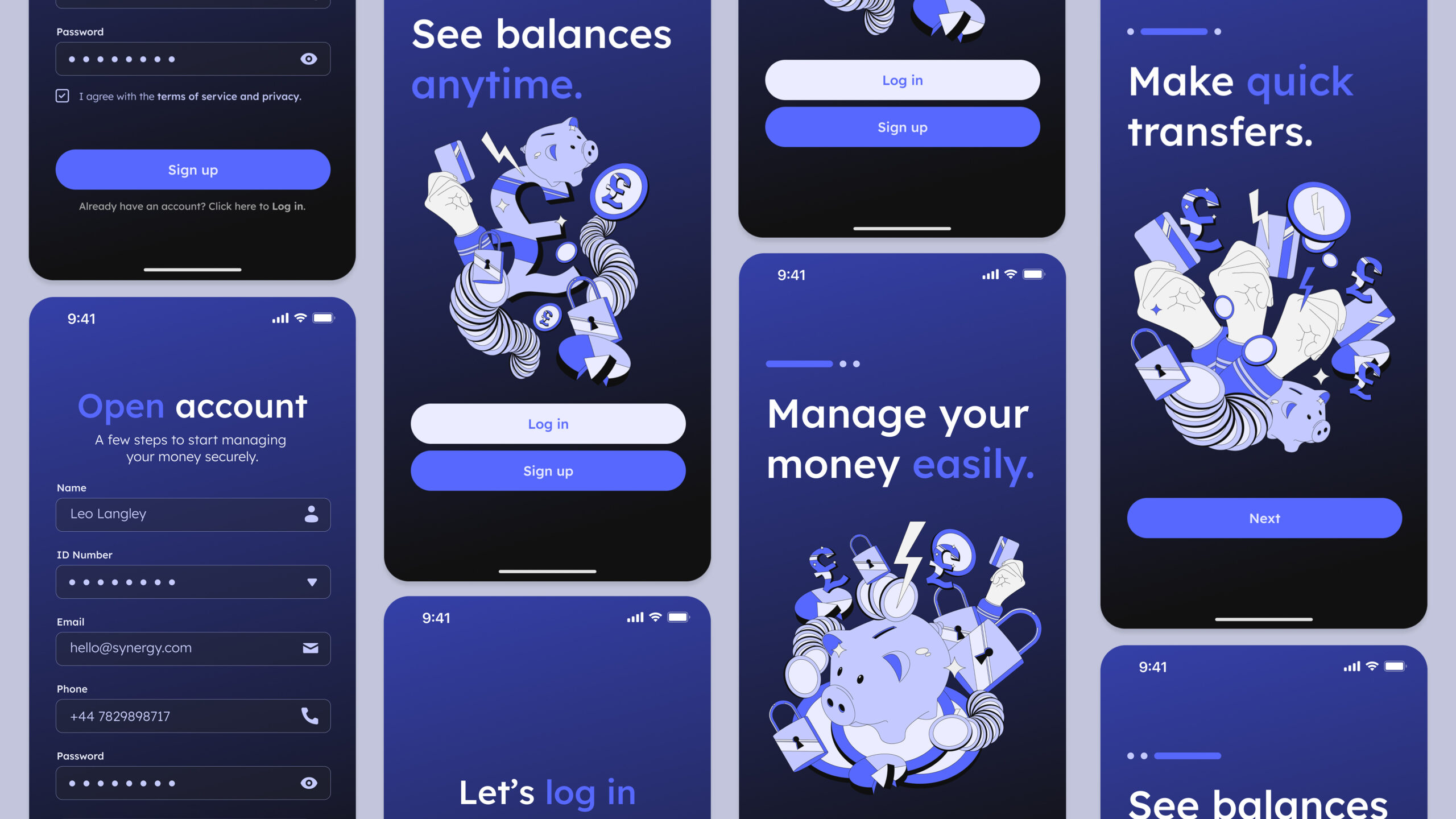
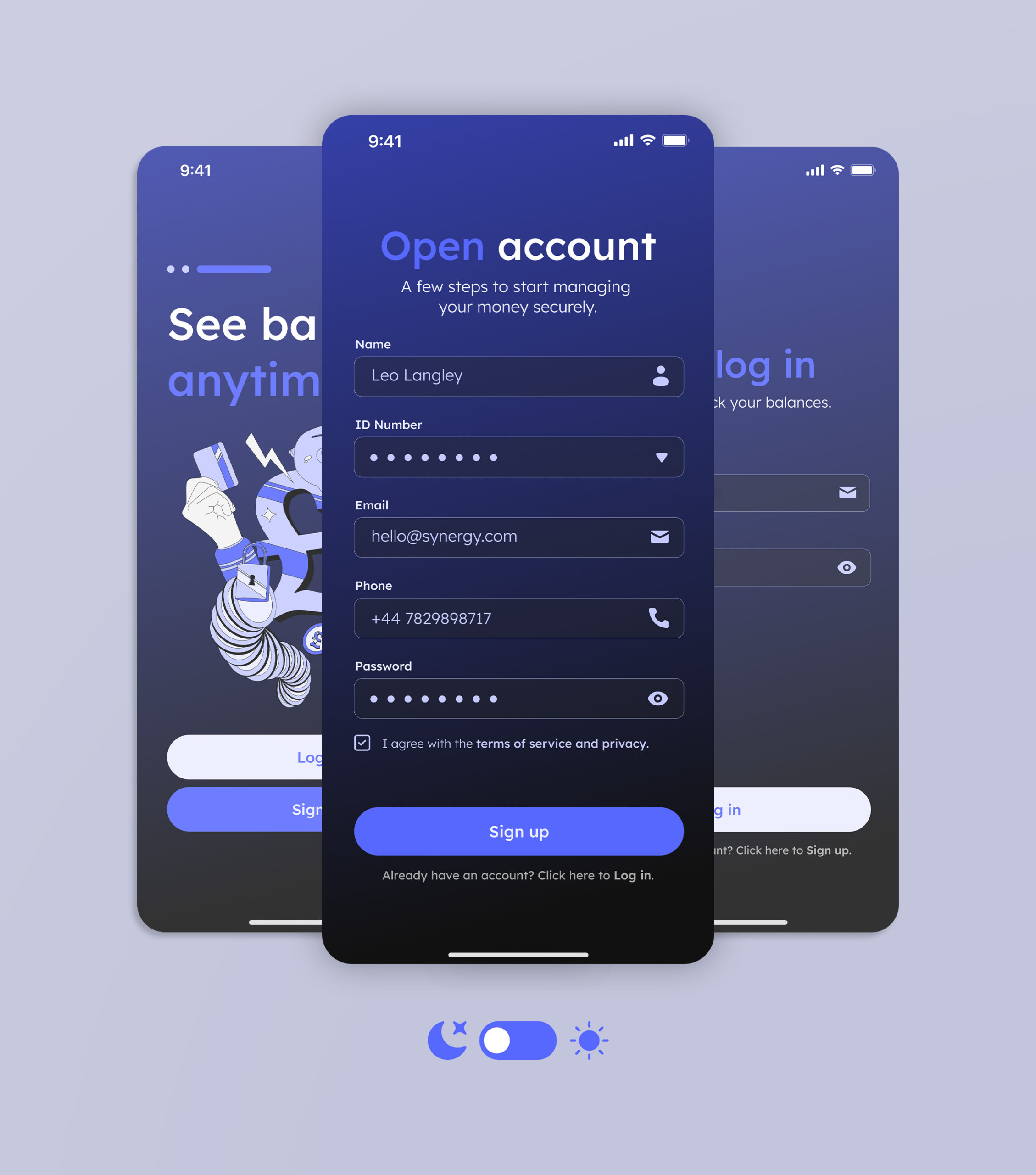
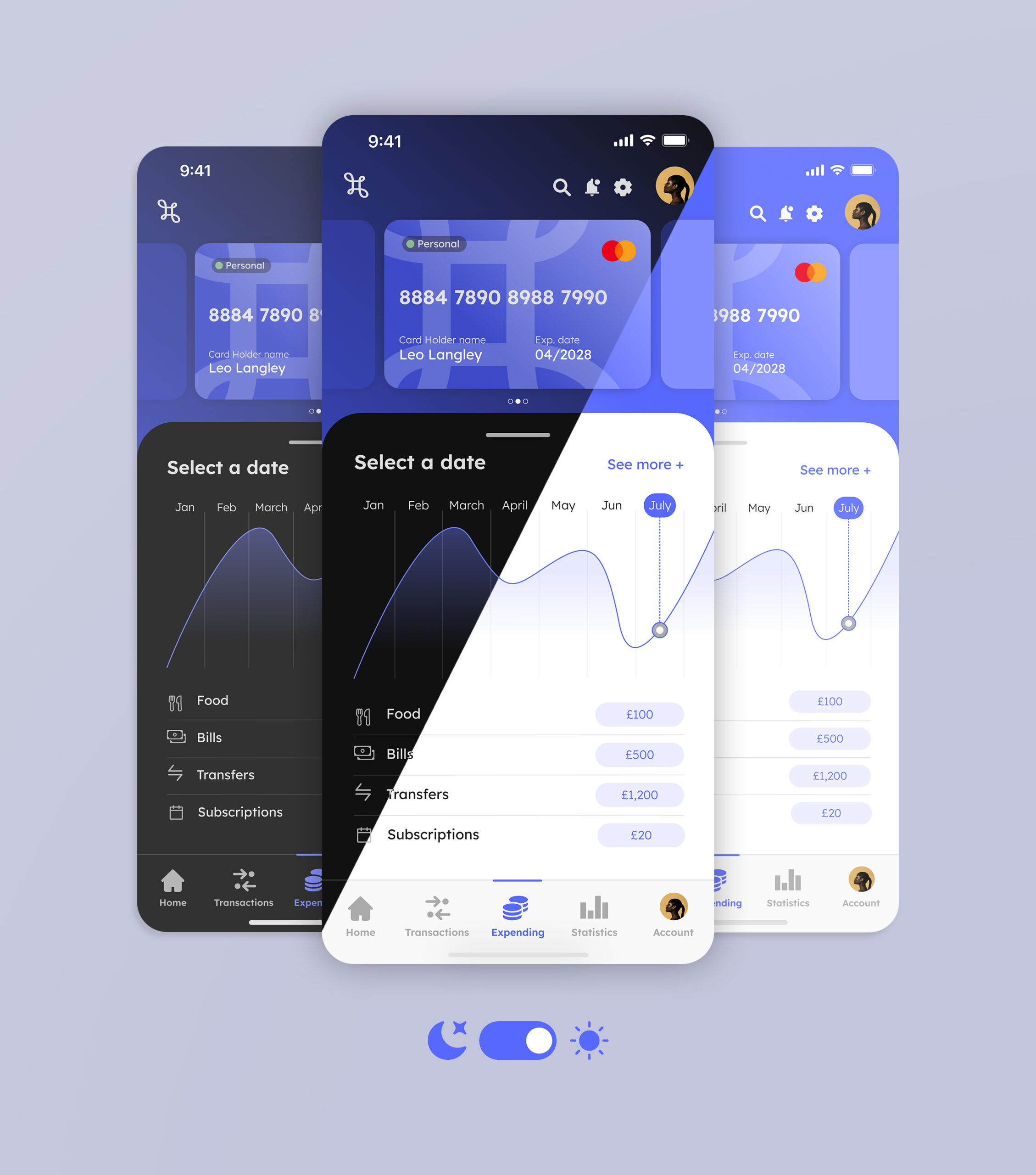
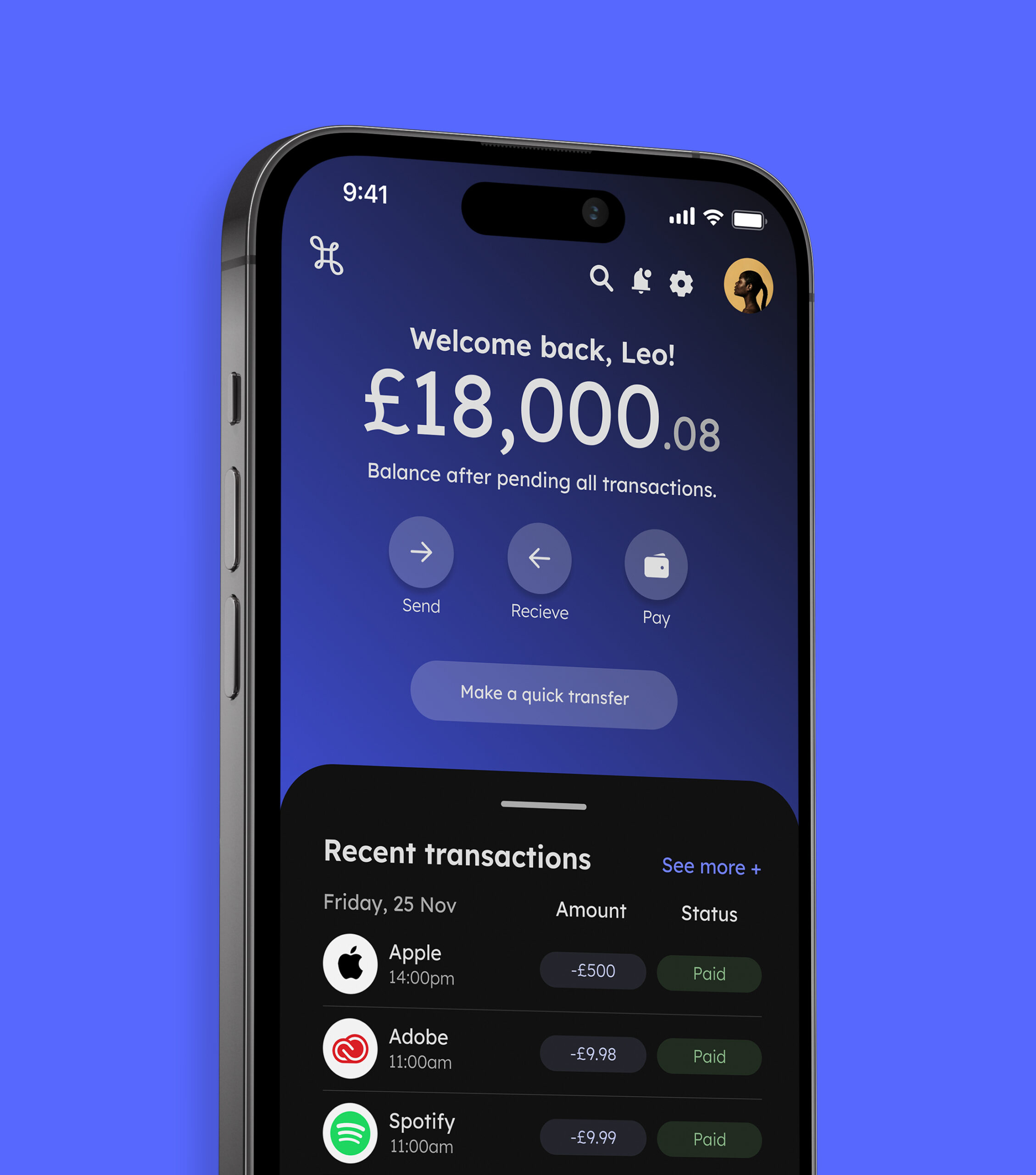
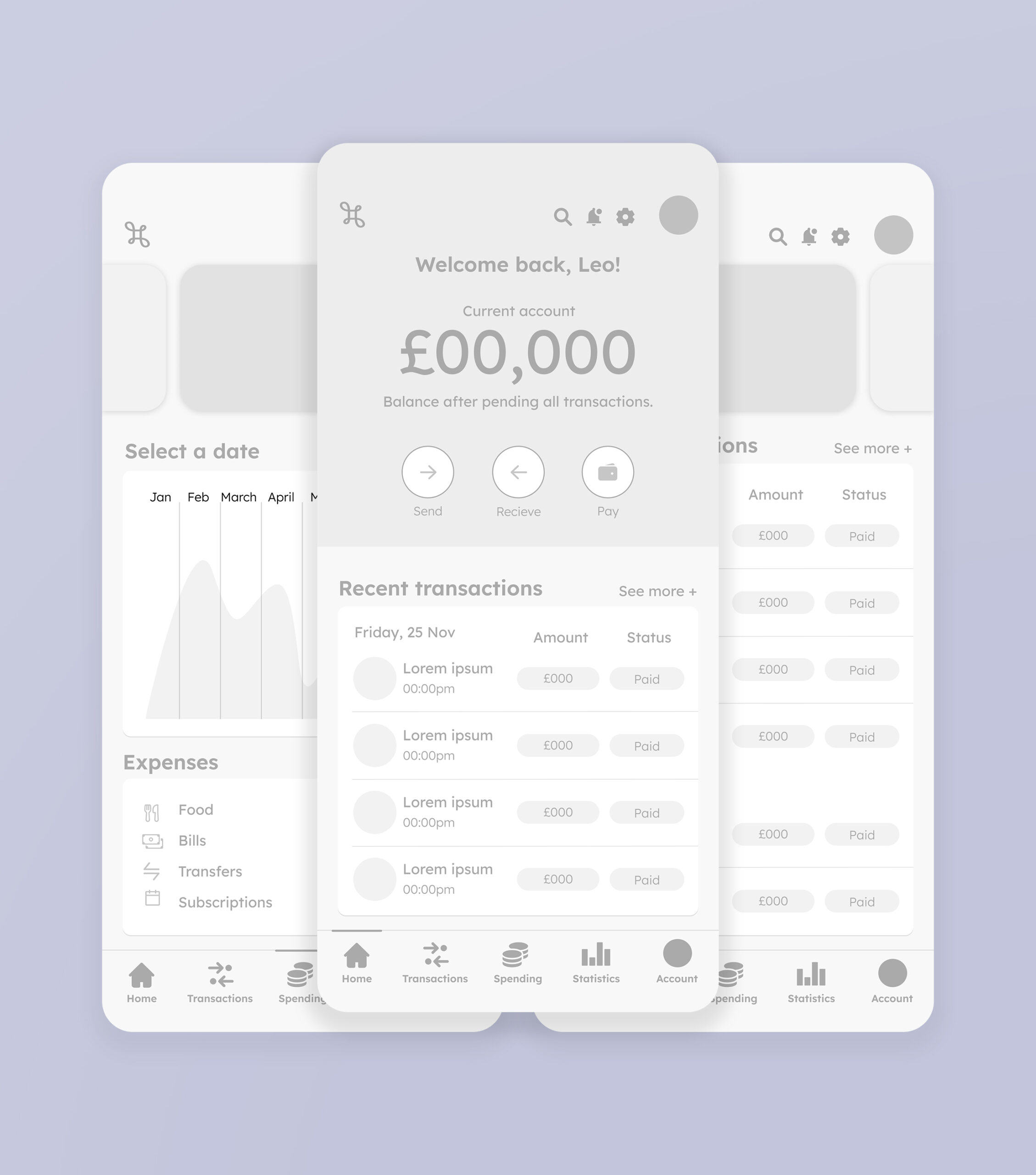
Smartphone versions
The mobile version includes an onboarding set of screens displayed when accessing the app. Personalized illustrations have been created to reinforce the brand tone of playfulness and appear on the key screens of the onboarding. Samples of dark and night mode are also displayed in this section. In both cases, colour palettes have been adjusted to improve accessibility and legibility across both modes.